GA4 UAとの違い、GA4特徴、GA4移行の注意点、GA4タグマネージャーを使わない移行を分かりやすく解説

こんにちは、ぶっちょ(@marumaru_buccho)です。
この記事を書いているのが5月中です。いかがお過ごしでしょうか?
前回、HISモバイルの口コミ・評判が実際にはどのような感じで、ご自身のお住い地域に置き換えた場合の確認方法ついて説明しました。
twitterでは、悪い評価が多い、HISモバイルですが、7GBで990円と破格の通信費なので、もしお住いの地域が、速度的に問題ない場合は非常にいいお買い物になりますので、ぜひご参考にしていただければと思います。
今回は、ブログネタで、GA4についてです。ブログをされている方であれば、既に設定している方も多いと思いますが、2023年6月30日で UAが廃止になるので、2023年5月現在Googleアナリティクスでは、Googleアナリティクストップ画面上方に赤字でアラートがでていて、かつカウントダウンが表示されてると思います。
2023年7月 から切り替わりですが、

Googleアナリティクス設定ややこしいのよね~
専門用語が多すぎてよくわからないわ・・・どうしよう・・・

この記事をよめば、簡単にできますよ。ご安心してください。
と二の足を踏んでいる方も多いはず・・・・
当ブログでは、最近までGA4を適用していなかったのですが、参考にした記事と比べると、移行時期により、少し手順が異なるようで、私も少し迷いました。
私のようにまだ移行できていない直前移行の方が、この記事を読めば
・UAとGA4の違い
・GA4の特徴
・その設定方法
を理解できるように、現役エンジニアの私が分かりやすくまとめました。
これからGA4を設定しようと考えている方、必読です。
では見ていきましょう。
GA4とは?
繰り返しになりますが、GA4とは、GoogleAnalitics4の略で、2020年10月にリリースされたアナリティクスで、現行UA(Univaersal Anaritics)の後継になります。結構前にリリースされていたんですね~
しかしながら、2023/7/1~からGA4に変わります。UAは廃止の方向(具体的には廃止されても、6ヶ月間はデータを閲覧できる移行期間あり)なので、早急に移行をしなければなりません
GA4が登場した背景には
スマホやタブレットの普及により、ユーザーの行動が急速に変化したため、セッション(ユーザーがWebサイトを表示してから離脱するまでの一連の流れ)ごとの計測精度が低下、そのため異なる方法でユーザーの分析を行う必要があるためと思われます。
あとは、近年、インターネットでは「プライバシーの保護」が重要視されており、ユーザーの属性のCookieの利用が難しくなりつつあります。UAでもCookieを利用してユーザーデータを取得していましたが、GA4ではCookieから「Googleシグナル」と呼ばれる仕組みに移行しています。
スポンサーリンク
GA4特徴
次に、GA4の特徴ですがいくつかあります。
計測方法がイベント式に
一番大きな変更がこちらになります。
UAは、主にセッション(セッションとは、ユーザーがWebサイトを表示してから離脱するまでの一連の流れ)とページビュー(閲覧されたページの合計)で計測されています。
GA4は、ページビュー、ダウンロード、スクロール、クリック、動画再生などのユーザーイベントで計測されています。GA4では、ユーザーの具体的な行動を計測できるので、UAより、さらに詳しい分析ができると期待されています。
Webとアプリの横断したデータの取得が可能
UAでは、スマホと、PCでは、同じ方が、同じウェブを見ても、個別にカウントされていました。一人で、PC、スマホ、タブレットを持つことが普通の時代になりつつあるので、これでは正確な情報を取得できません。GA4では、同じ方が異なるデバイスでウェブをみても、個別にカウントはされないような仕組みになっています。
Cookieを使用しない
繰り返しになりますが、近年、インターネットでは「プライバシーの保護」が重要視されており、ユーザーの属性を把握する為に使われるCookieの利用が難しくなりつつあります。
UAでもCookieを利用してユーザーデータを取得していましたが、GA4ではCookieから「Googleシグナル」と呼ばれる仕組みに移行しています。
スポンサーリンク
GA4の設定
次に、設定ですが、設定の前に注意しておくことがあります。
現在のUAのタグが、Googleタグマネージャー(GTM)なのか?Googleタグ(gtag.js)をブログに貼り付ける方法なのか?どちらを使用しているのか?を調べておく必要があります。
私の場合、
・Googleタグ(gtag.js)を使用
・現在のUAとGA4を両立したい。
前提でしたので、もし異なる場合は、以下の設定ではGA4がうまく動作しない可能性もあるので、ご注意ください。
では、肝心なGA4の設定を行いたいと思います。

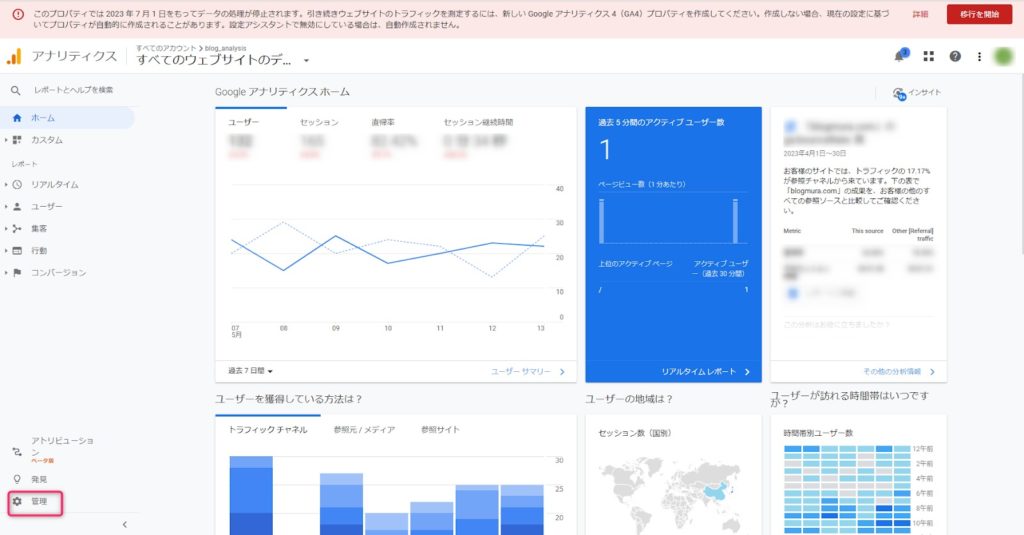
1、まずはいつもの、Googleアナリティクスにログインしていただき、左下の管理をクリックします。

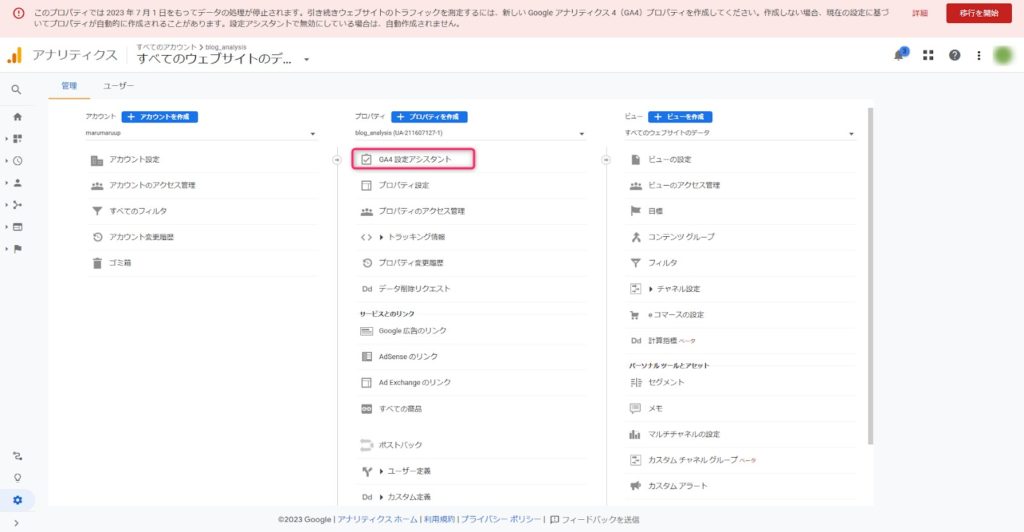
2、GA4設定アシスタントをクリックしてください。

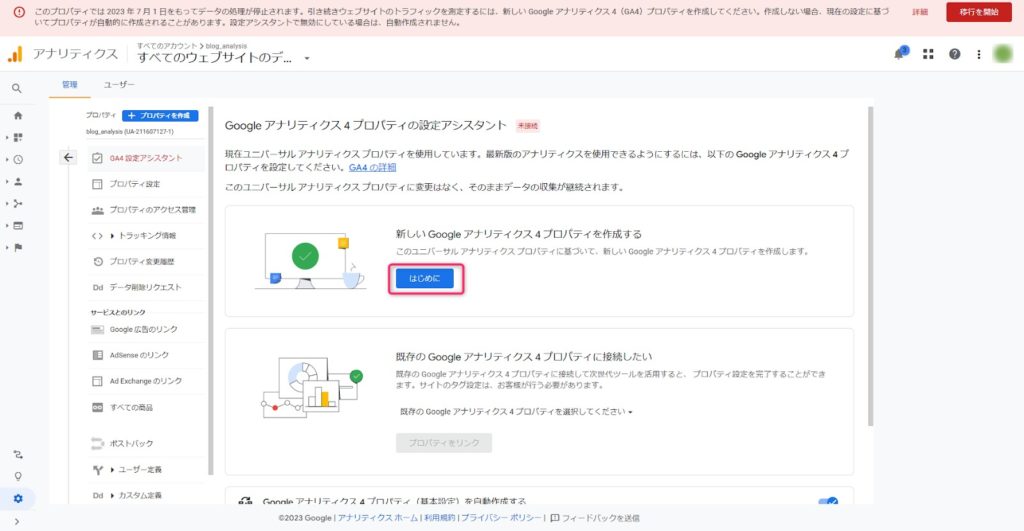
3、はじめに をクリック。

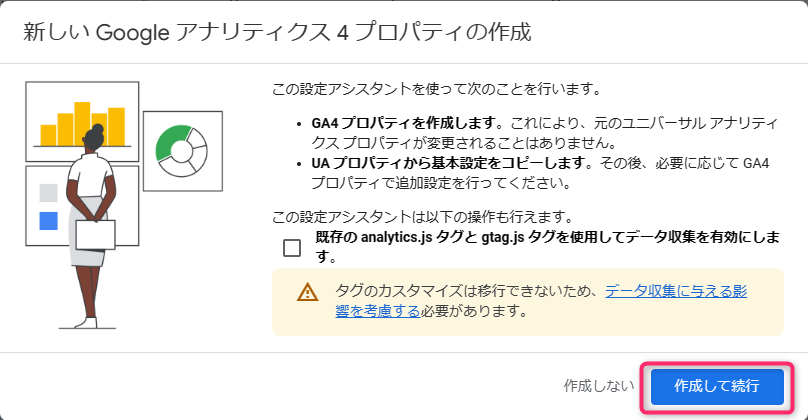
4、作成して続行をクリック。

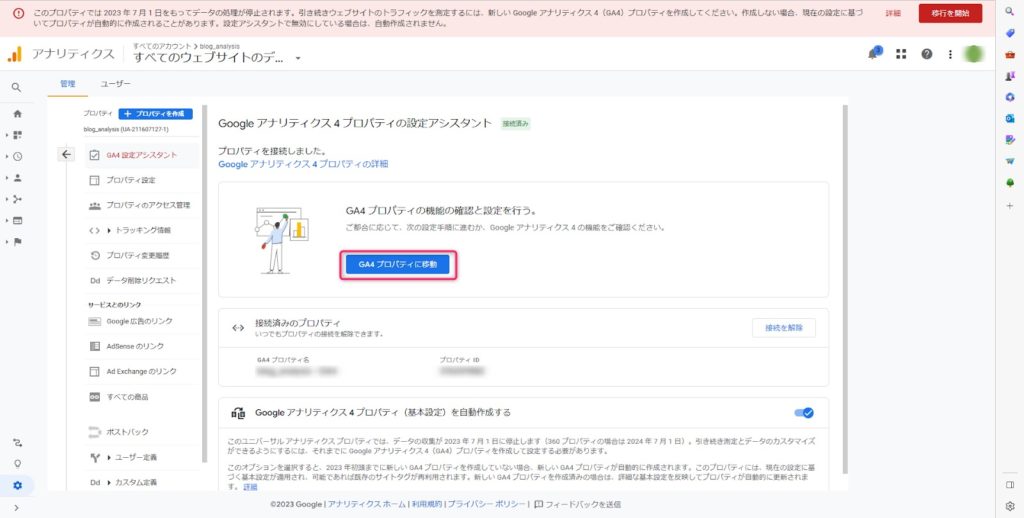
5、GA4プロパティに移動をクリック。

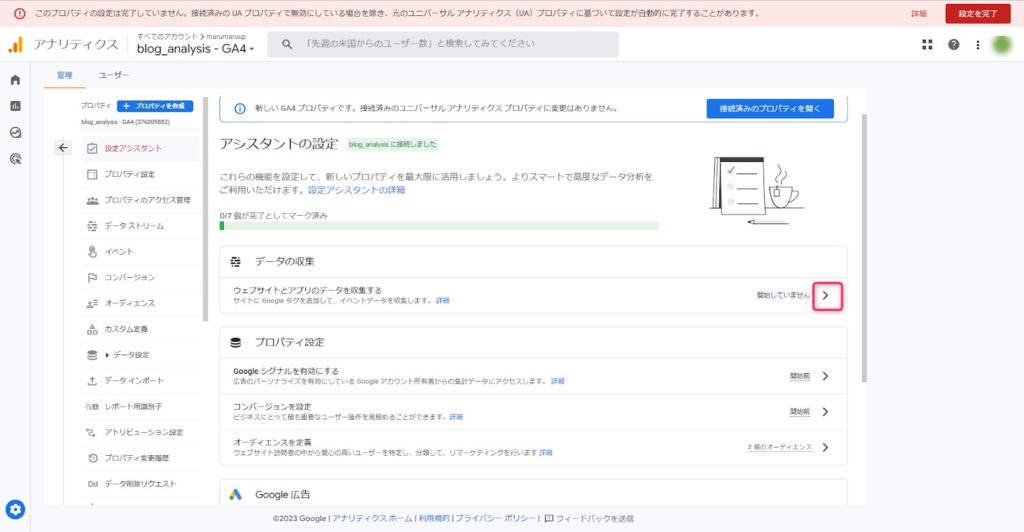
6、データの収集の>をクリック。

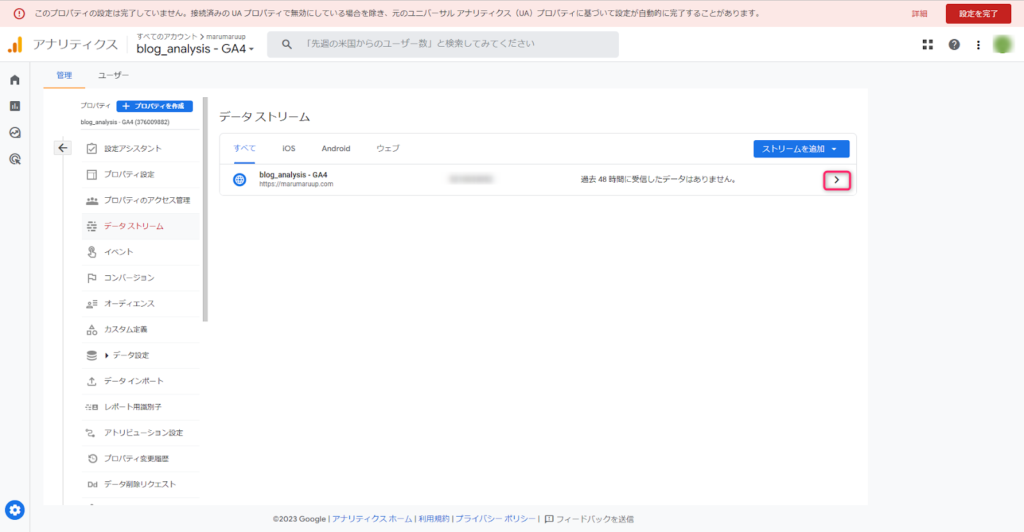
7、データストリームを管理。

8、>をクリック。

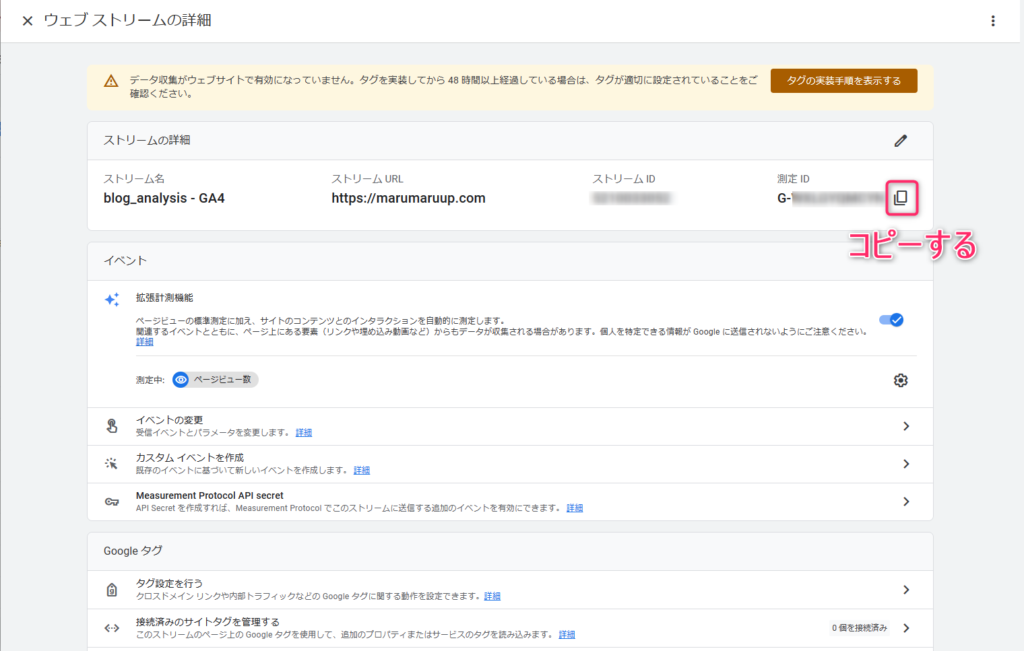
9、右端の◻︎をクリックして、コピーしてください

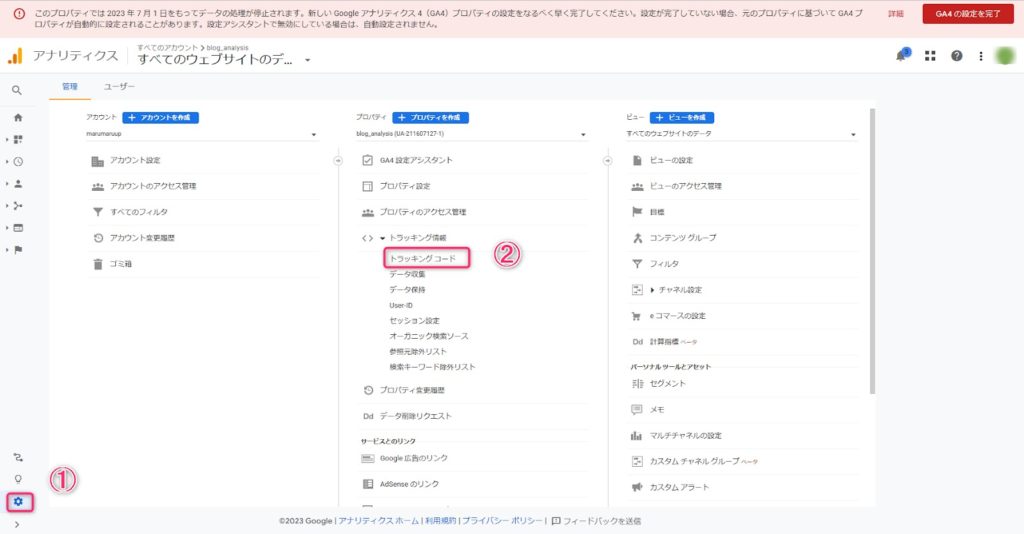
10、画面上方のすべてのウェブサイトのデータをクリック
左下歯車マーククリック、トラッキングのトラッキングコードをクリック

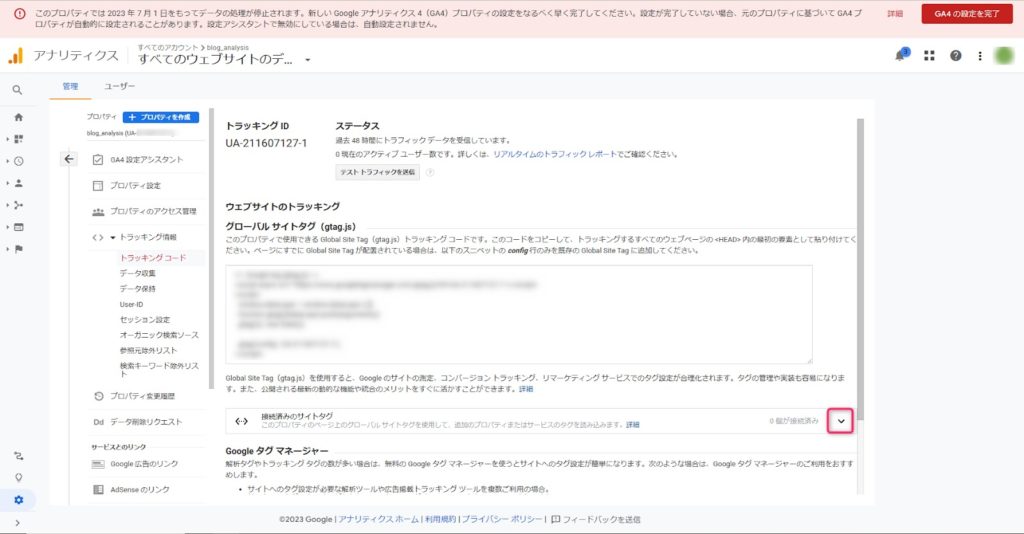
11、∨をクリック

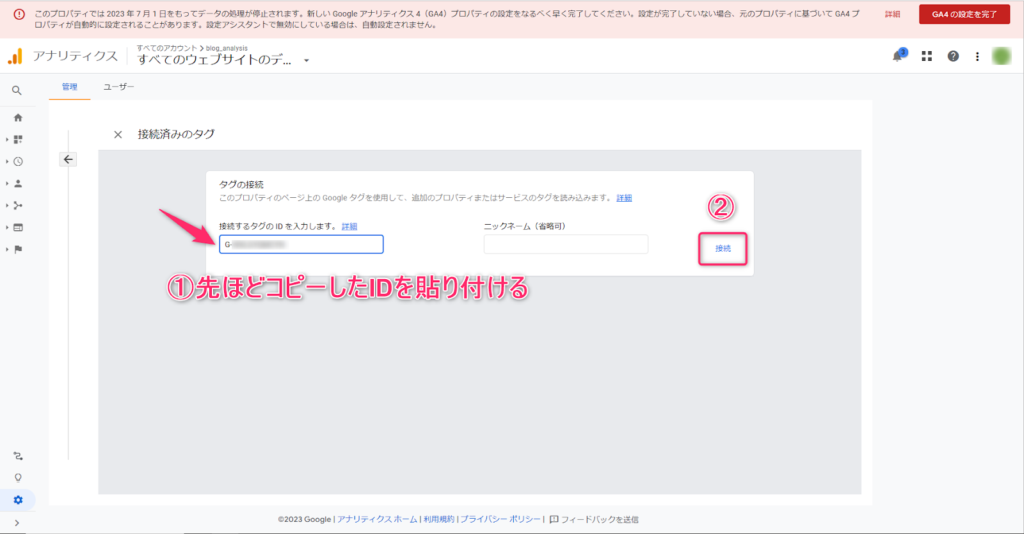
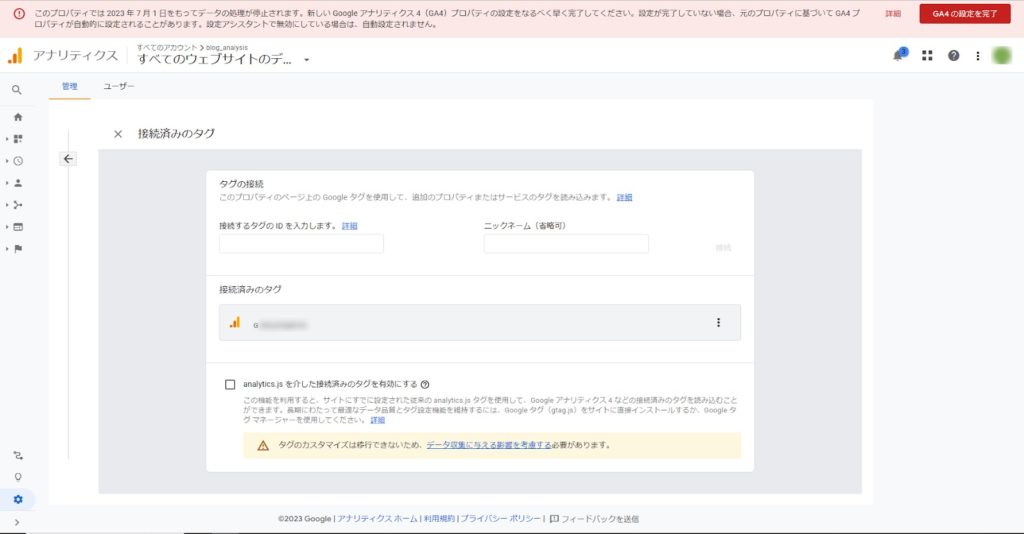
12、先ほどコピーしたIDを貼り付けます。接続をクリック

13、接続済みのタグにさきほど貼り付けたIDのタグが表示されます。

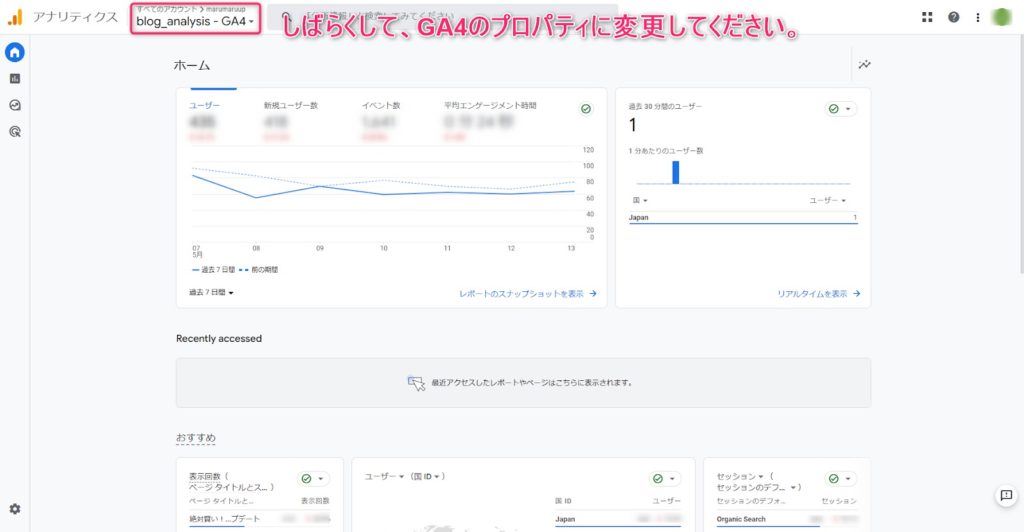
14、しばらくしてウェブ上方のすべてのウェブサイトのデータの部分をGA4のプロパティに切り替えてください。そうすると、GA4プロパティでも添付のような表示がされていると思います。
スポンサーリンク
まとめ
いかがでしたでしたでしょうか?
GA4とは?、GA4の特徴、UAからGA4への切り替えの説明でした。
分析するには、データのストックが必要ですので、私も躊躇していましたが、早めの切り替えをおすすめします。














最近のコメント